¶ Simple Players Digiteka
Cette documentation sert de référence pour les intégrations des Simple Players dans un environnement Web Desktop et Web Mobile classique. Pour une intégration de type AMP, merci de vous référer à cette documentation.
Les Simple Players Digiteka sont les players qui sont généralement intégrés de façon volontaire et manuelle par nos clients au sein de leurs pages afin de les illustrer avec un média différent.
Ces players peuvent également être intégrés de façon automatique, le plus généralement dans le cadre d’une interface dédiée à la vidéo (Web TV).
Techniquement, le Simple Player est une intégration du player de type <iframe>.
Il s’agit d’une intégration qui ne permet d’embarquer qu’une seule vidéo sélectionnée par le client mais elle dispose d’un mode « Playlist » qui lui permet d’enchainer automatiquement la lecture sur d’autres vidéos suivant un algorithme ou des règles définies au préalable avec le client.
¶ Où récupérer les iframes ?
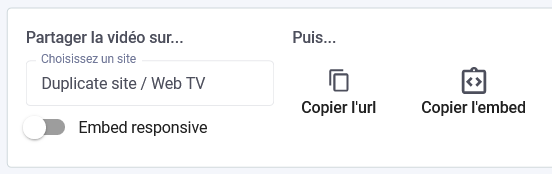
En dehors des récupérations automatiques qui sont faites via nos APIs, les codes d’intégration iframe peuvent être récupérées sur la plateforme Digiteka.

Avant de récupérer le code d’intégration en cliquant sur le bouton « Copier l’embed », l’utilisateur est invité à sélectionner un Site et le cas échéant une Zone d’intégration.
Ces deux informations sont importantes pour plusieurs raisons :
- Respect de la brand safety dans le cas où le client dispose de plusieurs noms de domaines
- Respect de la taille de Player
- Respect du mode de déclenchement du Player
- Dissociation des statistiques par site et par type d’intégration
¶ Attributs des iframes
Lorsque vous récupérez les codes d’intégration iframe des simple players, que ce soit depuis notre plateforme vidéo ou depuis nos APIs, un certain nombre de paramètres sont ajoutés à l’iframe afin d’en assurer le bon fonctionnement sur tous les environnements.
Pour le bon fonctionnement de l'iframe, veuillez ne pas toucher à ces paramètres.
| Paramètres | Description | Valeurs |
|---|---|---|
src |
L'URL de la page qu'on souhaite intégrer. Peut contenir l'url d'un Simple ou d'un Smart player |
//www.ultimedia.com/deliver/generic/iframe/mdtk/[mdtk_site]/autoplay/yes/src/[id_video]/zone/[id_zone]/sound/no/ |
width |
Largeur de l'iframe sur votre page. | Valeur en pixel |
height |
Hauteur de l'iframe sur votre page. | Valeur en pixel |
allowfullscreen |
Cet attribut indique que l'iframe intégrée peut être passée en plein écran via la méthodeElement.requestFullscreen(). |
|
allow |
L'attribut allow permet de définir une politique de fonctionnalité pour l'iframe. Cette politique définit les fonctionnalités disponibles au sein de l'iframe selon l'origine de la requête. |
fullscreen, autoplay |
referrerpolicy |
Une chaîne de caractères qui indique le référent (referrer) à utiliser lors de la récupération de la ressource. Permet le bon fonctionnement de notre player et la monétisation. | no-referrer-when-downgrade signifie qu'aucun en-têteReferer ne sera envoyé lorsqu'on navigue vers une origine qui n'utilise pas TLS (HTTPS). C'est le comportement par défaut de l'agent utilisateur. |
Exemple d'intégration :
<iframe
src="//www.ultimedia.com/deliver/generic/iframe/mdtk/01173314/zone/69/showtitle/1/src/q5sxux3/ad/no"
width="534"
height="320"
allowfullscreen="true"
allow="autoplay"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>¶ Paramètres de la source de l'iframe
Quelques paramètres supplémentaires peuvent être ajoutés à la source de l’iframe pour en altérer le fonctionnement :
| Paramètres | Description | Valeurs | |
|---|---|---|---|
ad |
Permet d'activer / désactiver la monétisation sur la vidéo intégrée, à n’utiliser que dans des cas bien définis. Exemple : //www.ultimedia.com/deliver/generic/iframe/mdtk/01173314/zone/69/showtitle/1/src/q5sxux3/ad/no |
yes |
|
no |
|||
visible |
Permet, si nécessaire, de désactiver la fonctionnalité de Visible Player sur la vidéo intégrée. Exemple : |
yes |
|
no |
|||
autoplay |
Permet de modifier le mode de déclenchement par défaut du Player. Exemple : |
0 |
Click to Play |
1 |
Autoplay | ||
2 |
Scroll to Play | ||
sound |
Permet de forcer le son ON ou OFF au lancement de la vidéo pour les players en Click to Play. Exemple : |
yes |
|
no |
|||
showtitle |
Permet d’afficher ou non le titre de la vidéo sur le Player lorsqu’il est en pause ou avant la lecture. Exemple : |
0 |
Désactivé |
1 |
Activé | ||
tagparamtagparamdecoded |
Permet de nous communiquer des paramètres publicitaires facultatifs. Dans le cas de l’intégration de plusieurs paramètres, formater de cette manière :
|
Libre |
|
gdprconsentstring |
Permet de nous communiquer la chaîne de consentement RGPD de l’utilisateur lorsque la communication avec la CMP n'est pas possible. Exemple : |
Libre |
|
ppid |
Le PPID (Publisher Provided Identifier), est un identifiant utilisateur unique et anonyme que vous, éditeurs, créez et transmettez à Google Ad Manager 360 (GAM 360). Il permet à GAM de maintenir la fréquence de capping publicitaire et de mettre en place des segments d'audience personnalisés sur les différents appareils d'un même utilisateur, même en l'absence de cookies tiers. Attention, cette fonctionnalité doit être activée spécifiquement pour votre réseau dans les paramètres de votre compte GAM 360. Le PPID doit être transmis à notre player pour qu'il puisse l'intégrer correctement dans l'appel publicitaire vers GAM. Il existe deux méthodes pour le faire :
Exemple :
Exemple: |
||
¶ Rendre responsive son iframe
Par défaut, les intégrations de type iframe ont une taille fixe et non responsive.
Cependant vous pouvez utiliser les astuces CSS ci-dessous pour rendre vos intégrations responsives et ainsi ne pas avoir de bandes noires disgracieuses qui peuvent apparaître en fonction de la définition d'écran de l'utilisateur.
#videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
#videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
À titre d'exemple, voici un code complet avec cette astuce de CSS responsive :
<style>
#videoWrapper{
position:relative;
padding-bottom:56.25%;
height:0;
}
#videoWrapper iframe {
position:absolute;
top:0;
left:0;
width:100% !important;
height:100%;
margin:0 !important;
}
</style>
<div id="videoWrapper">
<iframe
src="//www.ultimedia.com/deliver/generic/iframe/mdtk/01173314/zone/69/showtitle/0/src/q5sxux3"
width="534"
height="320"
frameborder="0"
scrolling="no"
marginwidth="0"
marginheight="0"
hspace="0"
vspace="0"
style="z-index:1;"
webkitallowfullscreen="true"
mozallowfullscreen="true"
allowfullscreen="true"
allow="autoplay"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>
</div>
¶ Activation du Visible Player
L'activation du Visible Player sur les intégrations unitaires de type <iframe> se fait sur simple demande du client.
Cependant, pour que le Visible Player fonctionne bien, il faut :
- Qu'un Smart Player Digiteka soit également embarqué sur la même page que l'intégration unitaire
- Ou bien que le script suivant soit intégré sur la page
Pour le bon fonctionnement de ce script et donc du visible player, veillez à ce qu'il soit toujours chargé avant le chargement de l'iframe du player.
<script type="text/javascript">
var _ultimedia_host = (window.location.protocol == 'https:' ? 'https' : 'http') + "://www.ultimedia.com";
var _ultimedia_script = document.createElement("script");
_ultimedia_script.setAttribute("type", "text/javascript");
_ultimedia_script.setAttribute("src", _ultimedia_host + '/js/common/visible_player.js');
document.getElementsByTagName('head')[0].appendChild(_ultimedia_script);
</script>