¶ Présentation du Videofeed
¶ Qu’est-ce que le Videofeed ?
Le Videofeed Digiteka est une expérience vidéo verticale immersive, conçue pour maximiser l’engagement des utilisateurs sur Mobile Web, Desktop Web et environnements applicatifs.
Inspiré des usages sociaux, le Videofeed permet de consommer des vidéos courtes, tout en restant parfaitement intégré à l’écosystème éditorial et publicitaire des éditeurs.
¶ Cas d’usage principaux
- Mise en avant de contenus vidéo courts sur mobile et desktop
- Augmentation du temps passé et de l’engagement
- Redirection vers les articles associés aux vidéos
- Monétisation vidéo et display intégrée
¶ Environnements supportés
- ✅ Mobile Web
- ✅ Desktop Web
- ✅ Application (cf. documentation dédiée : SDK Videofeed avec Webview)
¶ Démarrage rapide (Quick start)
¶ Étape 1 – Prérequis techniques
Pour activer le Videofeed, le script suivant doit être intégré dans la page :
<script defer src="//videofeed.digiteka.com/launcher.min.js"></script>
<script>
MDTK_videofeed = "01234567";
</script>
- Nous recommandons de placer le script dans la balise
<head>. - Pour rendre le chargement est asynchrone vous pouvez utiliser les attribut
deferouasync. - La valeur
MDTK_videofeed(identifiant du site) est fournie par Digiteka. Veuillez vous rapprocher de vos Accounts Digiteka.
¶ Étape 2 – Lancer le Videofeed
Le Videofeed peut être déclenché de plusieurs manières selon vos usages éditoriaux et techniques :
- Au clique sur un élément HTML (lien, bouton, image, div…).
- Depuis un player Digiteka existant.
- Depuis un player Digiteka en mode Chromeless.
- Automatiquement au scroll via Scroll2Feed (mobile uniquement).
- Depuis un carrousel de vidéos verticales.
👉 Chaque mode de lancement est détaillé dans la section Modes de lancement du Videofeed.
¶ Intégration Web
¶ Web Mobile et Desktop
Le Mobile Web est l’environnement principal du Videofeed, mais celui-ci s'affiche aussi très bien sur Desktop. Toutes les fonctionnalités décrites dans cette documentation y sont disponibles par défaut sur les deux environnements.
¶ Environnements SPA
Le Videofeed est compatible avec les environnements SPA. Certaines intégrations, comme le carrousel, nécessitent cependant une réinitialisation spécifique (voir section 5. Carrousel Videofeed).
¶ Modes de lancement du Videofeed
👉 Rappel, n'oubliez pas de prendre connaissance de l'étape 2. Démarrage rapide (Quick start) avant de poursuivre. La suite de la documentation ne peut fonctionner que si les prérequis sont respectés.
¶ 1. Depuis un élément HTML
Tout élément HTML possédant la classe dtk-videofeed peut déclencher l’ouverture du Videofeed.
¶ Exemple
<!DOCTYPE html>
<html lang="fr" class="no-js" >
<head>
<script async src="//videofeed.digiteka.com/launcher.min.js"></script>
<script type="text/javascript">MDTK_videofeed = "01234567";</script>
</head>
<body>
<ul class="linksBar">
<li class="linksBar-item"><a class="linksBar-link dtk-videofeed" href="https://www.exemple.fr/videos/">Vidéos</a></li>
<li class="linksBar-item"><a class="linksBar-link" href="https://www.exemple.fr/actus">Le direct</a></li>
<li class="linksBar-item"><a class="linksBar-link" href="https://www.exemple.fr/podcasts">Nos podcasts</a></li>
</ul>

👉 Cela fonctionnera même après un redraw (un appel ajax par exemple), n'importe quel élément possédant cette classe en "live" déclenchera l'ouverture de l’expérience (seulement sur mobile, sur desktop le comportement normal de l'élément prendra le relai).
✅ Compatible Desktop, Mobile Web et Application.
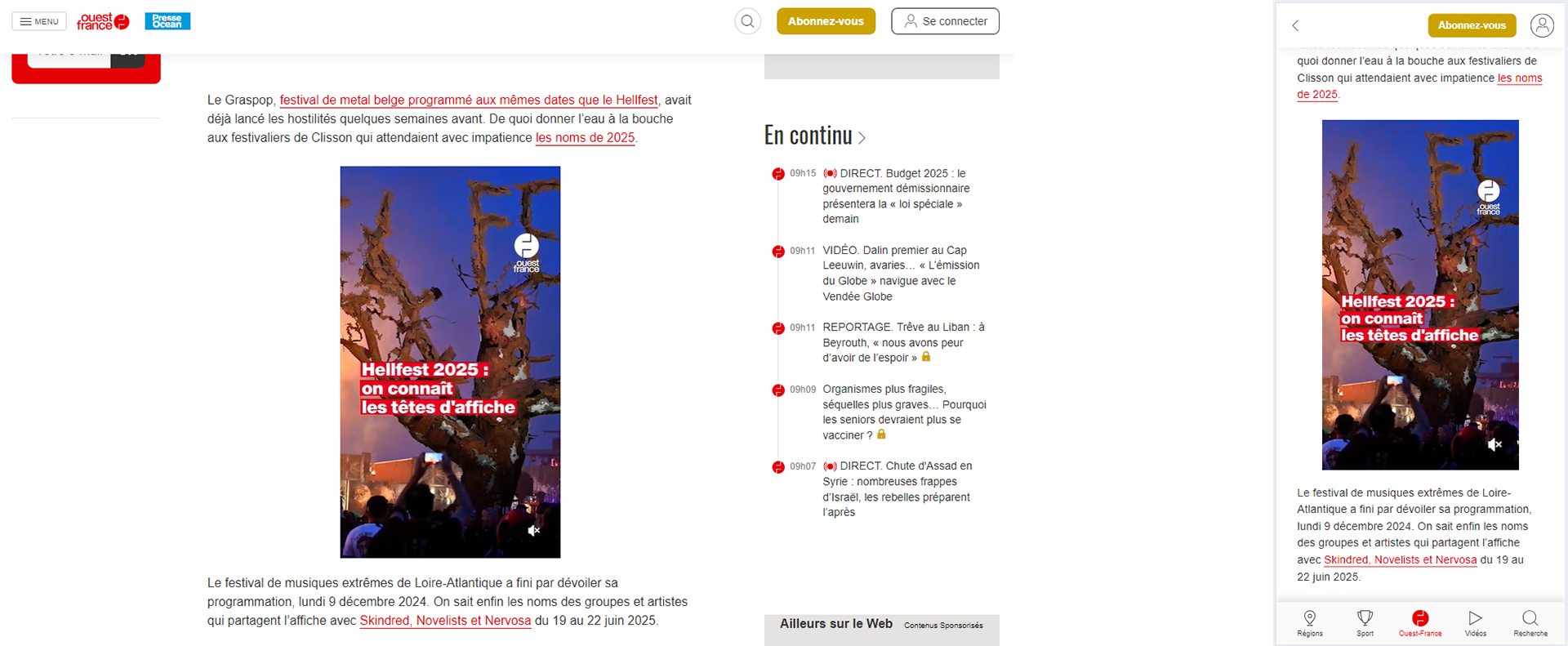
¶ 2. Depuis un player Digiteka classique
Si la page contient déjà un player Digiteka, l'ajout du script et le paramétrage du Videofeed sur vos pages permet :
- d'ajouter automatiquement un bouton d'ouverture du Videofeed à la place du bouton “fullscreen” initial sur les player Digiteka,
- à l'ouverture du Videofeed, de relancer la vidéo en cours.
- et de poursuivre la navigation dans le Videofeed associé.
¶ Exemple

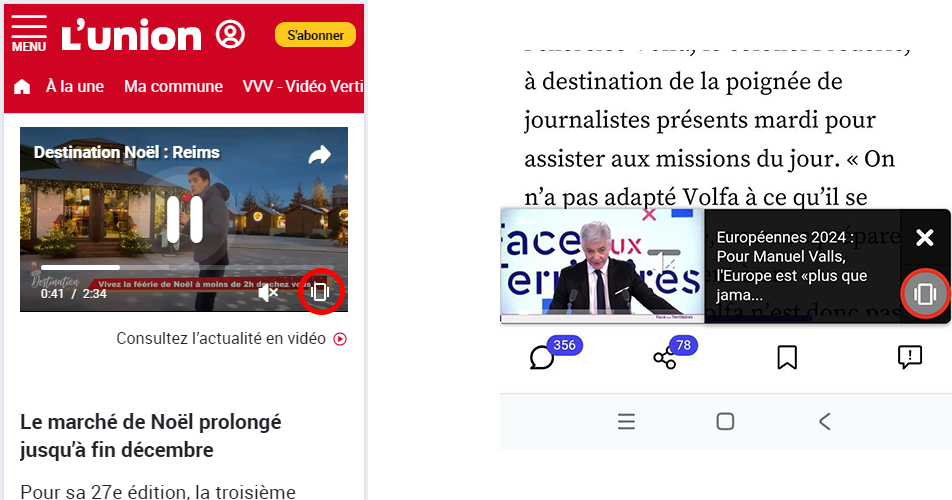
¶ Règles d'affichages
👉 Exception, pour améliorer l'expérience utilisateur, nous avons fait le choix suivant :
| Desktop | Mobile | |
| 16/9 | Affichage du bouton Fullscreen | Affichage du bouton Videofeed |
| 9/16 | Affichage du bouton Videofeed | Affichage du bouton Videofeed |
¶ Compatibilité
✅ Compatible Desktop et Mobile Web - ❌Non disponible sur Application.
¶ 3. Depuis un Player classique “Chromeless”
Le Videofeed peut être déclenché depuis un player Digiteka sans interface graphique (chromeless), à condition que les prérequis d'intégration et de paramétrages soient respectés.👉 Rappel, 2. Démarrage rapide (Quick start)
Cette fonctionnalité est utile si vous souhaitez offrir une expérience utilisateur simplifiée, tout en intégrant le Videofeed dans un flux vidéo sans distraction visuelle.
¶ Exemple

¶ Intégration du mode Chromeless
Ajoutez /chromeless/1 à l’URL de l’iframe du player vidéo classique Digiteka :
<iframe src="//www.ultimedia.com/deliver/generic/iframe/mdtk/0178960/zone/2/showtitle/1/src/xr0s333/chromeless/1" width="810" height="456" allowfullscreen></iframe>
¶ Fonctionnement
- Les éléments d'interface du player classique sont supprimés.
- Seul le contrôle du son reste accessible.
- Le clic sur le player déclenche automatiquement l'ouverture du Videofeed.
¶ Compatibilité
✅ Compatible Desktop et Mobile Web -⌛Bientôt disponible sur Application.
¶ 4. Depuis un Scroll2Feed (Mobile uniquement)
Le Scroll2Feed déclenche automatiquement l’ouverture du Videofeed lorsque l’utilisateur scroll sur la page et atteint un point précis dans l'article, à condition que les prérequis d'intégration et de paramétrages soient respectés.👉 Rappel, 2. Démarrage rapide (Quick start)
¶ Exemple
.gif)
¶ Intégration
<scroll2feed></scroll2feed>📌 Recommandation : placer la balise après l’article pour une expérience non intrusive.
¶ Attributs disponibles
data-zone_index(optionnel) : forcer un feed spécifique.
Si rien n'est spécifié, c'est le premier feed paramétré qui est affiché par défaut.
⚠️Attention : les feeds sont numérotés à partir de 0. Par conséquent si vous souhaitez afficher le 2ème feed, il faut passer la valeurdata-zone_indexà"1".
data-video_id(optionnel) : forcer une vidéo spécifique.
📌 Ces deux paramètres peuvent être utilisés en même temps.
<scroll2feed data-zone_index="1" data-video_id="abcd"></scroll2feed>
¶ Règles de déclenchement
⚠️Attention, le Scroll2Feed ne se déclenche pas si :
- Si un player vidéo "sticky" est déjà actif : Cela évite la superposition visuelle et sonore.
- Si une publicité est en cours de diffusion sur le player principal : Priorité est donnée à la publicité pour ne pas créer de conflit.
¶ Compatibilité
✅ Compatible Mobile Web -⌛Bientôt disponible sur Application - ❌ Non disponible sur Desktop.
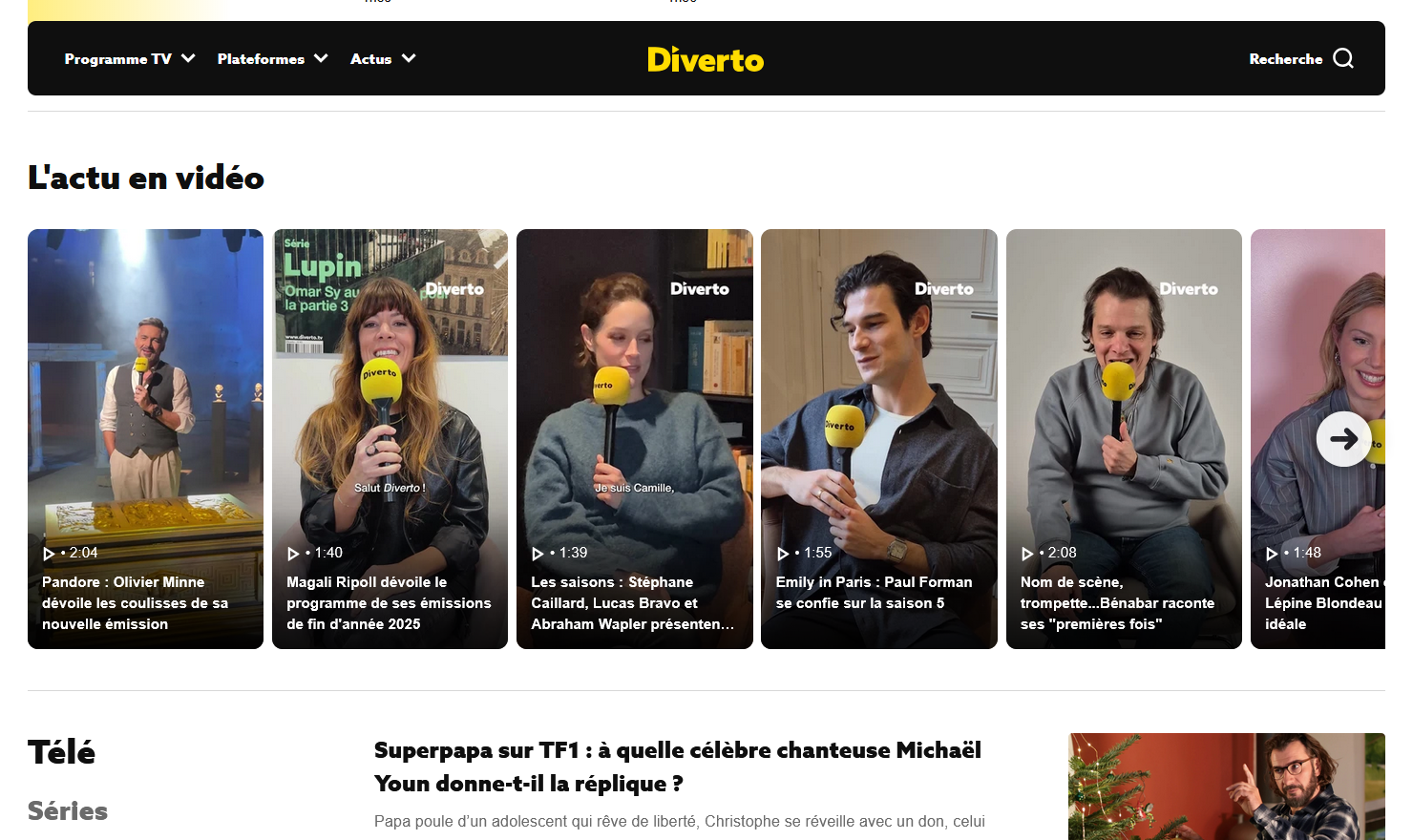
¶ 5. Depuis un Carrousel Videofeed
Le carrousel permet d’afficher une sélection de vidéos verticales cliquables ouvrant le Videofeed, à condition que les prérequis d'intégration et de paramétrages soient respectés.👉 Rappel, 2. Démarrage rapide (Quick start)
¶ Exemple
 |
 |
¶ Intégration
Il suffira d'intégrer la div suivante à l'endroit que vous souhaitez :
<div id="dtk-videofeed-carrousel"></div>
¶ Forcer un feed spécifique
Par défaut, le carrousel est paramétré pour afficher le premier feed créé pour votre Videofeed, mais il est possible de forcer l'affichage d'un feed spécifique. Pour cela, il vous suffit d'ajouter la variable MDTK_videofeed_zone_index sur votre page.
<script>
MDTK_videofeed_zone_index = 2;
</script>⚠️Attention : les feeds sont numérotés à partir de 0. Par conséquent si vous souhaitez afficher le 2ème feed, il faut passer la valeur data-zone_index à "1".
¶ Réinitialisation du carrousel (SPA)
Le carrousel est conçu pour s'initialiser une seule fois. Lorsqu'il est retiré du DOM — ce qui se produit dans les SPA où les mises à jour de contenu sont dynamiques et ne déclenchent pas un rechargement complet de la page — son script JavaScript ne se ré-exécute pas automatiquement. Pour assurer son bon fonctionnement et garantir que le carrousel s'affiche correctement en permanence, il est impératif de suivre le process expliqué ci-dessous.
Dans un environnement SPA, le carrousel doit être réinitialisé manuellement.
- Supprimer l’attribut
data-carrousel_initialisedde la<div>servant de cible au carrousel, identifié par l'ID"dtk-videofeed-carrousel".
<div id="dtk-videofeed-carrousel" data-carrousel_initialised="true"></div>
- Appeler la fonction suivante. Cette fonction est responsable de la réinitialisation et de l'affichage du carrousel dans le DOM.
window.insertCarrouselIntoDom();
¶ Paramétrage du contenu
Les réglages plus poussés liés au contenu, aux feeds et aux règles éditoriales sont gérés depuis la Plateforme Digiteka.
Pour toute modification sur ces éléments, veuillez contacter votre Account Manager Digiteka
¶ Forcer une vidéo au démarrage
Pour afficher une vidéo spécifique en première position au lancement du videoFeed depuis n'importe quel dispositif de lancement (Player classique, Carrousel etc.), il suffit de passer la variable MDTK_videofeed_video_id dans le script du lancement du feed :
<script>
MDTK_videofeed_video_id = "idVideo";
</script>Ou directement sur l’élément cliquable, en utilisant l'attribut data-videofeed_video_id :
<a class="dtk-videofeed" data-videofeed_video_id="idVideo">Lancer</a>
¶ Forcer un feed spécifique au démarrage
Par défaut, c'est toujours le premier feed créé pour votre Videofeed qui est affiché à l'ouverture de celui-ci, mais il est possible de forcer l'affichage d'un feed spécifique, depuis n'importe quel dispositif de lancement (Player classique, Carrousel etc.). Pour cela, il vous suffit d'ajouter la variable MDTK_videofeed_zone_index sur votre page.
<script>
MDTK_videofeed_zone_index = 2;
</script>
¶ Monétisation du Videofeed
Le Videofeed permet d’intégrer plusieurs formats publicitaires, diffusés à différents moments du parcours utilisateur. Afin de garantir à la fois la monétisation et une expérience utilisateur maîtrisée, ces formats suivent des règles de diffusion et de priorisation précises.
Le Videofeed supporte trois grands formats publicitaires :
| Format | Type |
|---|---|
| Infeed | Brand Content, Vidéo, Display |
| Interstitiel | Display |
| Mid-roll (disponible en Q1 2026) |
Vidéo |
¶ Infeed
Le format Infeed s’affiche entre les vidéos de contenu au sein du Videofeed.
Il est swipable (facilement skippable par l’utilisateur) et peut prendre plusieurs formes :
| Type | Intégration |
|---|---|
| Campagne publicitaire vidéos Brand Content | Programmée depuis la Plateforme Digiteka. |
| Campagne publicitaire vidéos Standard | Programmée via un tag VAST vidéo venant de votre AdServer et paramétré côté Digiteka. |
| Campagne publicitaire display |
|
¶ Campagne publicitaire vidéos Brand Content et vidéos Standard
👉 Veuillez vous rapprocher de vos Account.
¶ Rappel techniques
- Des key-values peuvent être renseignées dans
MDTK_videofeed_custparamsqui seront transmises à GAM (voir Targeting & tagparams). - Le PPID peut être transmis via cette même variable.
- Les publicités Vidéo sont appelés :
- uniquement quand aucun format vidéo Brand Content ne répond et avant les formats Display.
- à l’intérieur du flux Videofeed (infeed)
¶ Campagne Display
Il est possible d'intégrer un tag display dans le videofeed qui s'affichera s'il n'y a pas de pub vidéo disponible (fallback). Pour ce faire, il est nécessaire de passer l'ad unit GAM dans la variable suivante:
<script>
MDTK_videofeed_adunit_path = "networkCode/cheminDuBlocdAnnonce";
</script>Cette variable permet au Videofeed d’identifier l’ad unit à appeler au moment opportun et d’effectuer la requête publicitaire correspondante.
¶ Exemple
| Campagne Display | Campagne Display avec Seamless |
|---|---|
.png) |
 |
¶ Test et validation
Pour tester l’affichage des campagnes display sans déploiement en production, il est possible de forcer l’ad unit via un paramètre d’URL : vf_adunit_path :
vf_adunit_path=networkCode/cheminDuBlocdAnnonce
Il suffit d’ajouter ce paramètre à l’URL de la page de test, en remplaçant networkCode/cheminDuBlocdAnnonce par le chemin de l’ad unit GAM de test.
Exemple : https://www.votresite.com/page-de-test.html?param1=valeur1&vf_adunit_path=/21775744923/test_homepage_top
¶ Rappel techniques
- Des key-values peuvent être renseignées dans
MDTK_videofeed_targetingsqui seront transmises à GAM (voir Targeting & tagparams). - Le PPID peut être transmis via cette même variable.
- Les publicités Display peuvent utiliser un template de formats publicitaires natifs à implémenter dans GAM.
Voir également la documentation sur la mise en place de formats publicitaires natifs “Seamless”. - Les publicités Display sont appelés :
- uniquement quand aucun format vidéo (Brand Content ou Vidéo programmatique) ne répond
- à l’intérieur du flux Videofeed (infeed)
📌 Le comportement exact du format (refresh, médiation, floors, etc.) dépend de la configuration GAM côté éditeur.
¶ Règles de priorisation Infeed
Lorsque plusieurs types de publicités sont disponibles, l’ordre de diffusion est le suivant :
- Brand Content
→ Prioritaire : s’il existe des vidéos de Brand Content disponibles, elles occupent en premier les emplacements publicitaires. - Publicité vidéo programmatique
→ Secondaire : s’il existe des vidéos de Brand Content disponibles, les publicités vidéo programmatique sont diffusées à la suite. - Publicité Display
→ Fallback : Diffusée en dernier recours, si aucun format vidéo n’est disponible. S’il existe des vidéos de Brand Content ou des publicités vidéo, les display sont diffusées à la suite.
¶ Gestion de la pression publicitaire
Afin de préserver l’expérience utilisateur :
- Les publicités Infeed sont espacées au sein du flux (toutes les X vidéos, valeur minimal : 2).
- Les règles de fréquence et de répétition sont gérées côté Digiteka
- Le Videofeed évite l’enchaînement de plusieurs publicités consécutives
👉 Pour des besoins spécifiques (pression, capping, exceptions), veuillez vous rapprocher de votre Account Digiteka.
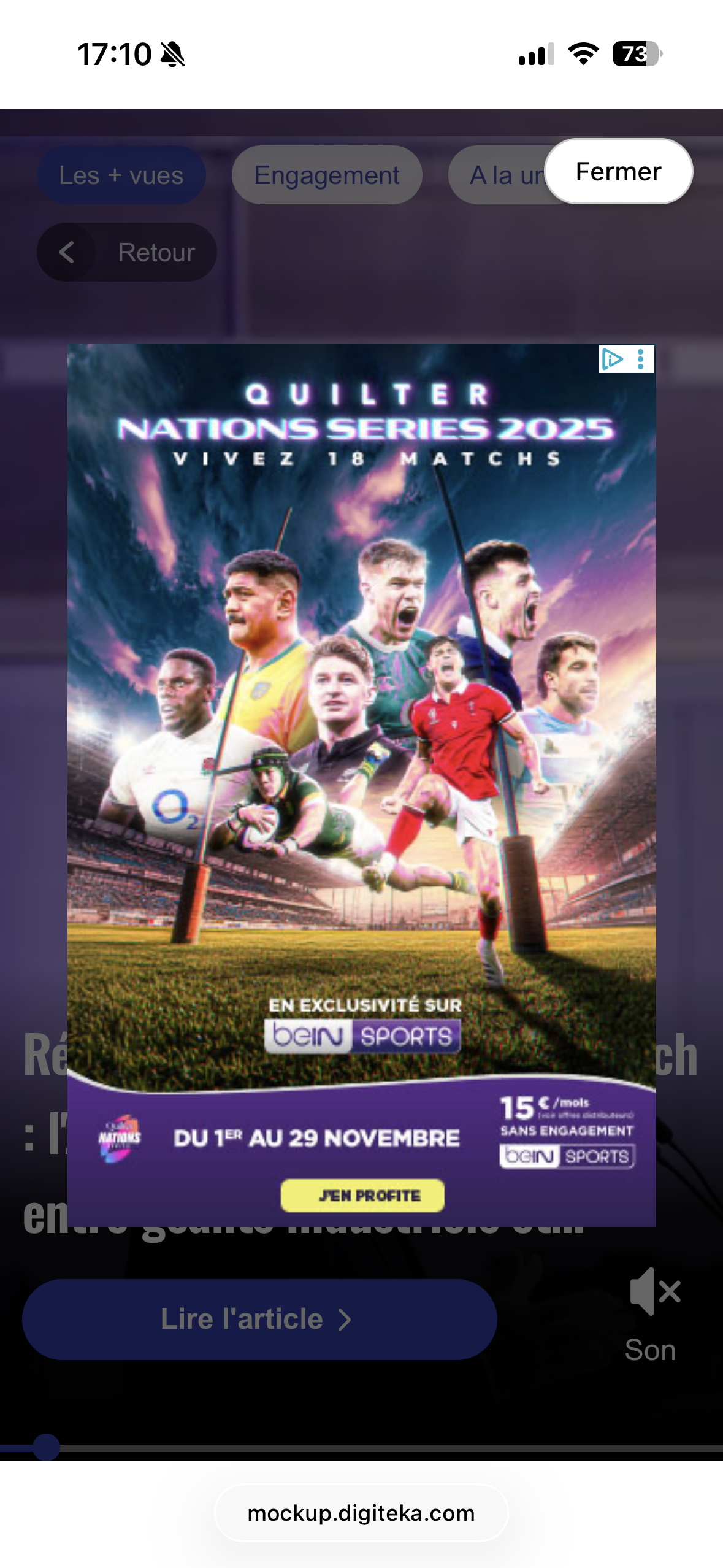
¶ Interstitiel
Le format Interstitiel Digiteka est un format publicitaire conçu pour s’intégrer naturellement dans le parcours utilisateur du Videofeed. À l’image d'une pub Display, il repose sur une intégration côté GAM, via la définition d’un ad unit dédié, tout en restant pleinement compatibles avec le player Digiteka.
L’interstitiel est déclenché lors d’un moment clé de l’expérience : lorsqu’un utilisateur, après avoir consulté une vidéo de contenu dans le Videofeed, clique sur le bouton « Lire l’article » afin d’accéder au l'article associé. Cette transition entre la vidéo et l’article permet l’affichage d’un format plein écran à fort impact, sans rupture du parcours.
L’interstitiel s’affiche alors avec un bouton « Fermer » positionné en haut à droite de l’écran. Au clique sur ce bouton, l’utilisateur est automatiquement redirigé vers l’article souhaité.
¶ Exemple

¶ Détails de la cinématique de déclenchement.
- L'utilisateur ouvre le Videofeed.
- Ensuite, celui-ci clique sur le bouton « Lire l’article » associé à la vidéo (s'il est disponible).
- L’interstitiel s'affiche et dispose d'un bouton “Fermer” placé en haut à droite de l'écran.
- Au clique sur le bouton “Fermer”, l’utilisateur est bien redirigé vers l'article souhaité.
¶ Configuration requise
La première étape est, côté éditeur, de s'assurer que les vidéos de contenu disposent d'un lien de redirection vers un article (configurable depuis la Plateforme). L'ajout de ce lien est lié à l'affichage du bouton “Lire l'article”.
Ensuite, l'éditeur doit intégrer sur son site, la variable suivante :
<script>
MDTK_videofeed_adunit_path_interstitial = "networkCode/cheminDuBlocdAnnonce";
</script>Cette variable permet au player Videofeed d’identifier l’ad unit à appeler au moment opportun et d’effectuer la requête publicitaire correspondante.
¶ Test et validation
Pour tester l’affichage de l’interstitiel sans déploiement en production, il est possible de forcer l’ad unit via un paramètre d’URL : vf_adunit_path_interstitial :
vf_adunit_path_interstitial=networkCode/cheminDuBlocdAnnonce
Il suffit d’ajouter ce paramètre à l’URL de la page de test, en remplaçant networkCode/cheminDuBlocdAnnonce par le chemin de l’ad unit GAM de test.
Exemple : https://www.votresite.com/page-de-test.html?param1=valeur1&vf_adunit_path_interstitial=/21775744923/test_homepage_top
¶ Mid-roll (⌛Disponible en Q1 2026)
Le Mid-roll est une publicité vidéo diffusée pendant la lecture d’une vidéo de contenu.
- Format vidéo programmatique via un tag paramétré côté Digiteka.
- Déclenché selon des règles pensées pour l’expérience utilisateur :
- Message d’annonce avant la publicité
- Possibilité de skip paramétrable
- Fréquence et timing adaptés au contexte de lecture
Ce format est conçu pour maximiser la visibilité tout en restant cohérent avec l’expérience de visionnage.
¶ Targeting & tagparams
Il est possible d'utiliser l'équivalent de la variable tagparam du player classique Digiteka avec le produit Videofeed.
Deux variables différentes sont à votre disposition, l'une pour la monétisation vidéo, l'autre pour la monétisation display :
<script>
MDTK_videofeed_custparams = "key=value&ppid=video";
MDTK_videofeed_targetings = "key=value&ppid=display";
</script>Il vous est possible de renseigner le PPID directement au sein de ces variables, elles seront alors transmises au tag publicitaire indépendamment dans le champ dédié ppid.
¶ Exemple
<script defer src="//videofeed.digiteka.com/launcher.min.js"></script>
<script type="text/javascript">
MDTK_videofeed = "01234567";
MDTK_videofeed_custparams = "firstKey=video&secondKey=multipleValue1,multipleValue2&ppid=toto";
MDTK_videofeed_targetings = "firstKey=display&secondKey=multipleValue1,multipleValue2&ppid=tata";
</script>
¶ Videofeed Desktop & emplacements publicitaires
Deux emplacements display peuvent être affichés à gauche et à droite du Videofeed Desktop.
Classes CSS disponibles :
.dtk_ads._left._right
¶ Partage & référencement
¶ URL de partage
Pour activer le partage d'une URL vidéo sur votre site, voici les prérequis :
- Création d’un CNAME vers Digiteka
Le CNAME redirige un sous-domaine de votre site vers notre service de partage, nous en avons besoin pour que l'URL partagée ne soit pas une URL Digiteka mais bien une URL de chez vous. Nous avons donc besoin que vous nous créiez un sous domaine et que vous effectuiez un cname vers un nom de domaine Digiteka que nous vous communiquerons.
- Fourniture de l’URL du favicon
Envoyez-nous l'URL de votre favicon (icône de site web) afin de personnaliser l'apparence des pages de partage vidéo.
- Fourniture d’un JS CMP hébergé chez l’éditeur
Vous devez aussi nous fournir une URL de script JavaScript qui nous permet d'activer en priorité votre plateforme de gestion du consentement (CMP) pour garantir la conformité RGPD, cette partie de script est obligatoire. Il peut aussi permettre entre autre, la collecte de statistiques, comme celles de Médiamétrie, Piano, Gemius ou d'autres pour suivre l'audience de vos vidéos.
Si vous avez des questions sur l'intégration de ces fonctionnalités, n'hésitez pas à contacter vos Account.
¶ Réseaux disponibles pour le partage
- Meta (Facebook, WhatsApp)
- X (Twitter)
- Messageries (Slack, SMS, DM…)
Vous ne partagerez donc pas simplement une URL, mais aussi un aperçu spécifique de la vidéo (son titre, sa description, sa miniature entre autres données)
¶ SEO
Par défaut les vidéos du vidéofeed ne sont pas référencées comme des vidéos classiques. Cependant, si vous avez un sous-domaine avec des liens de partage, vous pouvez être présents sur l'onglet Vidéos Courtes de Google.
Pour ce faire, il est nécéssaire de passer par votre Account Manager.
¶ Référence des paramètres
| Paramètre | Obligatoire | Description | Valeurs |
|---|---|---|---|
| CONFIGURATION GLOBALE | |||
MDTK_videofeed |
Obligatoire |
Identifiant du site vertical (MDTK). Variable obligatoire pour initialiser le Videofeed sur le site éditeur. Cet identifiant vous sera communiqué par les équipes Digiteka. |
MDTK_videofeed = "01234567";Attendu : String |
MDTK_videofeed_video_id |
Optionnel | ID de la vidéo de démarrage. Force le feed à démarrer par une vidéo précise avant de passer au reste du contenu. |
Attendu : String (Video ID) |
MDTK_videofeed_zone_index |
Optionnel | Index du Feed. Force l'affichage d'un feed en particulier si plusieurs sont configurés (0 = 1er feed, 1 = 2ème feed, etc.). |
Défaut : |
MDTK_carrousel_height |
Optionnel |
Paramétrer la hauteur du carrousel. Unité de valeur acceptée : vh et px. Nous n'acceptons pas les %. |
Défaut : |
| PUBLICITÉ (MONÉTISATION) | |||
MDTK_videofeed_adunit_path |
Optionnel |
Chemin du bloc d'annonce (GAM). Définit le "Ad Unit Path" GAM pour les appels publicitaires display Infeed. Variable est obligatoire pour que ces publicités s'affichent, qu'elles utilisent ou non notre template Seamless. |
MDTK_videofeed_adunit_path = "/123456/BlocdAnnonce"; |
MDTK_videofeed_adunit_path_interstitial |
Optionnel |
Chemin du bloc d'annonce (GAM). Définit le "Ad Unit Path" Google Ad Manager pour les appels publicitaires display Interstitiel. Variable est obligatoire pour que ces publicités s'affichent. |
MDTK_videofeed_adunit_path_interstitial = "/123456/BlocdAnnonce"; |
MDTK_videofeed_custparams |
Optionnel | Ciblage Pub Vidéo. Permet de passer des clés-valeurs (key-values) pour le ciblage des publicités vidéo (Infeed). | MDTK_videofeed_custparams = "firstKey=video&secondKey=multipleValue1, multipleValue2&ppid=toto"; |
MDTK_videofeed_targetings |
Optionnel | Ciblage Pub Display. Permet de passer des clés-valeurs pour le ciblage des publicités display (Infeed). | MDTK_videofeed_targetings = "firstKey=video&secondKey=multipleValue1, multipleValue2&ppid=toto"; |